Topic: Adding custom GLSL shader to all meshes on scene
Hello!
I'm developing iOS app that uses maratis3d.
I want to add custom GLSL shader (vertex and fragment) to all my meshes.
How to do this best?
I have my models in 3ds format.
Thank you.
You are not logged in. Please login or register.
Hello!
I'm developing iOS app that uses maratis3d.
I want to add custom GLSL shader (vertex and fragment) to all my meshes.
How to do this best?
I have my models in 3ds format.
Thank you.
You can export your mesh from Blender, there is a doc here : http://www.maratis3d.org/?p=277
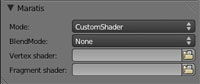
For custom shader it happen with this in Blender : 
Look at this page for more doc :
http://www.maratis3d.org/?page_id=53
Thanks!
I want to add post processing Depth of Field effect in my app.
My current realization of that effect consist of 4 shaders.
First shader must be applied when drawing meshes.
Last three shaders must be applied to entire screen image consequentially.
As I realized, I must apply first shader as you described in post above,
and last three must be applied as you show in Post Process example in http://www.maratis3d.com/code/post-process/.
Is that way right?
Or may be exist more simple and correct way to add this effect to app?
I just understood we was in the SDK forum,
you can force a shader to all meshs in a scene from code.
- create an fx : vert = level->loadShader("vertexShader", M_SHADER_VERTEX), frag = level->loadShader("fragShader", M_SHADER_PIXEL), fxRef = level->createFX(vert, frag)
- scan all entities in the scene : scene->getEntitiesNumber(), for loop using scene->getEntityByIndex(id)
- get the entity mesh and scan all mesh materials : entity->getMesh(), mesh->getMaterial(id)
- set an fx to the material : material->setFXRef(fxRef)
Ok, thanks
This must be done once, after loading scene?
Depth of Field is more complex yes, you need the depth information to blur the image.
I must say it can be very slow on iOS, depend if you target only the last iPhone.
You need to render the scene to a texture with a depth texture like the example :
render->bindFrameBuffer(m_renderBufferId);
render->attachFrameBufferTexture(M_ATTACH_COLOR0, m_colorTextureId);
render->attachFrameBufferTexture(M_ATTACH_DEPTH, m_depthTextureId);Then you render the texture with a shader like the example, but you also need to pass the depth texture (witch the example doesn't do). The depth texture will be used to specify the blur influence or the blur size.
Ok, thanks
This must be done once, after loading scene?
Yes, but if you can, it's better to just export your meshs from blender with the correct shader, so you will see it in the editor.
Last thing,
if you want your shader to work with desktop and iOS (or Android), add this on top of the shaders :
#ifdef GL_ES
precision highp float;
#endifOk, thanks
Depth of Field is more complex yes, you need the depth information to blur the image.
I must say it can be very slow on iOS, depend if you target only the last iPhone.You need to render the scene to a texture with a depth texture like the example :
render->bindFrameBuffer(m_renderBufferId); render->attachFrameBufferTexture(M_ATTACH_COLOR0, m_colorTextureId); render->attachFrameBufferTexture(M_ATTACH_DEPTH, m_depthTextureId);Then you render the texture with a shader like the example, but you also need to pass the depth texture (witch the example doesn't do). The depth texture will be used to specify the blur influence or the blur size.
In realization of DoF that I use blur size stored in alpha component of each fragment
vsh:
precision mediump float;
attribute vec2 a_texcoord;
varying vec2 v_texcoord;
varying float z;
void main(void)
{
vec4 pos = ModelViewProjectionMatrix * gl_Vertex;
z = pos.z;
v_texcoord = a_texcoord;
gl_Position = pos;
}fsh:
precision mediump float;
uniform sampler2D tex;
uniform float focalDistance, focalRange;
varying float z;
varying vec2 v_texcoord;
void main (void)
{
float blur = clamp ( abs ( focalDistance + z ) / focalRange, 0.0, 1.0 );
gl_FragColor = vec4 ( texture2D ( tex, v_texcoord ).rgb, blur );
}This is the first shader, which applied while drawing meshes.
The in last three shaders information in alpha component of pixel is used to make blur.
Powered by PunBB, supported by Informer Technologies, Inc.
Currently installed 3 official extensions. Copyright © 2003–2009 PunBB.